Inside SAP Lumira Designer 2.2 : Modellierung während der Laufzeit mit Components API
Wie können komplexe Designanforderungen mit dem SAP Lumira Designer möglichst dynamisch, flexibel und performant umgesetzt werden? Diese Fragestellung ist natürlich eng mit den Anforderungen an die jeweilige Lumira Applikation geknüpft. Dadurch kann die Lösung variieren. In diesem Blogbeitrag stelle ich die Möglichkeit vor, Designanforderungen mithilfe von sogenannten Components, welche erstmals ab Release 2.1 eingeführt wurden, durchzuführen.
Dynamische Modellierung dank Components API
Die Components API ermöglicht es, Komponenten zur Laufzeit, also während der Ausführung einer Applikation, zu erzeugen. Der Vorteil liegt schnell auf der Hand: Anforderungen, welche ein umfangreiches Applikationsmodell erfordern, können somit dynamisch via Script erstellt, geändert und auch wieder gelöscht werden. Das spart Ressourcen bei komplexen Applikationen und fördert die Performance bei der Ausführung.
Wie wird die Modellierung mit Components API realisiert? Umsetzung anhand eines praktischen Beispiels
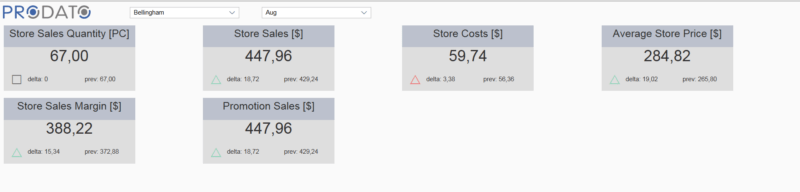
Folgendes Beispiel zeigt, wie das Components API genutzt werden kann.
So viel zum allgemeinen Modell. Widmen wir uns nun der Objekterstellung.
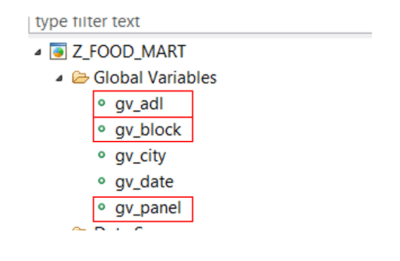
Zur Vorbereitung definieren wir im Vorfeld Variablen, Komponenten und Elemente in unserem Modell
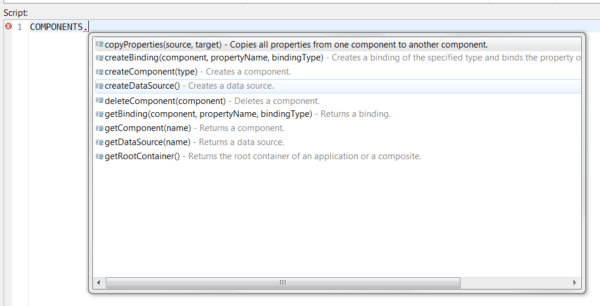
Vorbereitungen beendet: Auf ans Scripting unseres dynamischen Modells
Der Ablauf des Scriptings beginnt mit einer Prüfung auf das vorliegende Modell. Erst danach werden die neuen Elemente angelegt.
Zuerst müssen wir sicherstellen, dass es keine bereits erstellten, dynamischen Komponenten gibt. Die Abfrage und das anschließende Löschen verhindert Skriptabbrüche bei wiederholter Ausführung, da Elemente vermeintlich doppelt angelegt werden könnten.
Im Beispiel wird geprüft, ob die Variable „gv_panel“ bereits vorhanden ist. Falls ja, wird diese gelöscht. Diesen Prüfvorgang wenden wir für alle drei Variablen an.
if (gv_panel !== undefined)
{ COMPONENTS.deleteComponent(gv_panel);}
Aufbau unserer ersten dynamischen Komponente
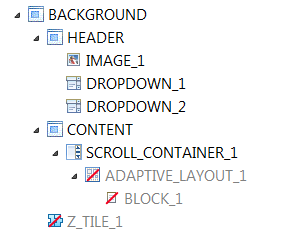
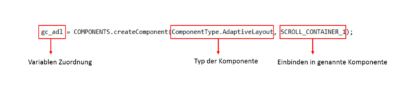
Die dynamische Komponente wird genauso wie eine statische Komponente angelegt. In unserem Beispiel wurde als übergeordneter Layer ein Scroll Container definiert. Innerhalb des Scroll Containers fügen wir via Script ein „Adaptive Layout“ Element ein.
gv_adl = COMPONENTS.createComponent(ComponentType.AdaptiveLayout,SCROLL_CONTAINER_1);
Hier nutzen wir eine„ForEach“ Schleife, die jede Kennzahl innerhalb der Datasource überliest. Die Komponenten „gv_block” und “gv_panel” sowie die eigentliche Kachel „lv_comp“ werden auch innerhalb der Schleife erstellt und in die jeweils übergeordneten Elemente geschrieben. Das ermöglicht das Anlegen einer Komponente pro Kennzahl.
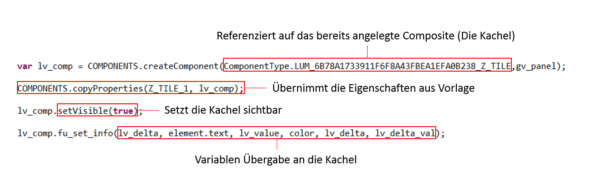
gv_block = COMPONENTS.createComponent(ComponentType.Block,gv_adl); gv_panel = COMPONENTS.createComponent(ComponentType.Panel,gv_block); var lv_comp = COMPONENTS.createComponent(ComponentType.LUM_6B78A1733911F6F8A43FBEA1EFA0B238_Z_TILE,gv_panel);
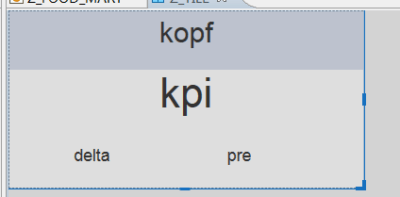
Im weiteren Verlauf werden die gesetzten Einstellungen aus der Vorlage kopiert und dem generierten Objekt zugeordnet.
Da wir die Variable „lv_comp“ mit dem Typ des Composites belegt haben, erhalten wir nun Zugriff auf die dort angelegten Funktionen. In dem Beispiel rufen wir die Funktion „fu_set_info“ auf und übergeben alle zu verarbeitenden Informationen an diese.
Viel Spaß beim Ausprobieren.
Prodato verbindet.
Autor
Andreas Eberhardt